Trong quá trình viết blog cho website của bạn! không thể thiếu nút like (Thích) và nút share (chia sẻ) facebook phải không nào? ở bài viết này hãy cùng netweb.vn cùng tìm hiểu cách làm button like và share cho bài biết trên website của bạn thêm sinh động hơn nhé!
Bước 1: Truy cập và đăng nhập tài khoản Facebook vào trang dưới
https://developers.facebook.com/docs/plugins/like-button
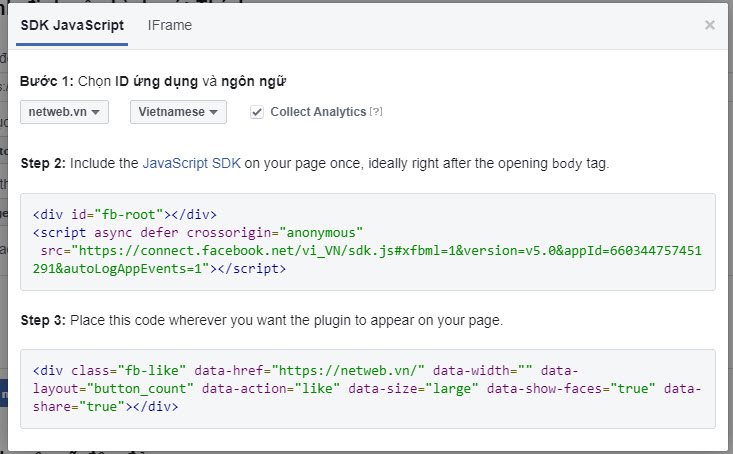
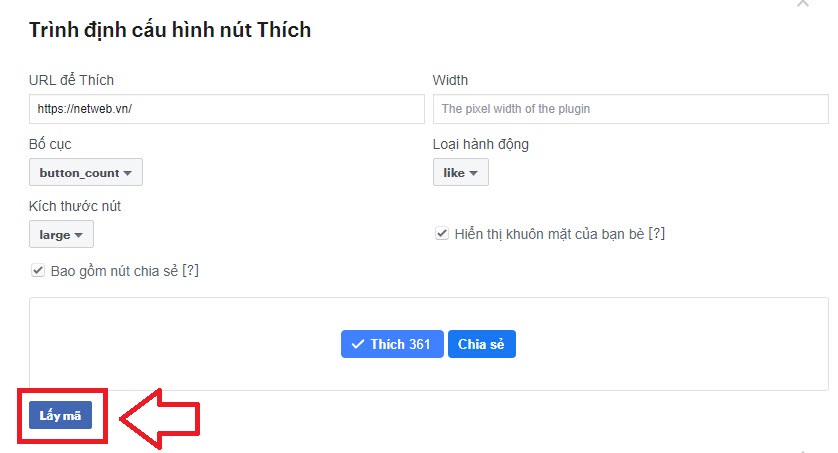
Bước 2: Cấu hình như hình rồi click vào nút lấy mã

Chèn trên thẻ </header> của trang web
<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v5.0&appId=660344757451291&autoLogAppEvents=1"></script>
Chèn vị trí muốn hiển thị trên web.
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-width="" data-layout="button_count" data-action="like" data-size="large" data-show-faces="true" data-share="true"></div>
Sau khi chèn nó hiển thị như vậy là bạn đã thành công
Bài viết liên quan :
Share Theme Sahifa – Theme đẹp cho blog tin tức
Pallet nhựa đen: Sự lựa chọn thông minh cho doanh nghiệp
Tổng hợp các mẫu Landing page đẹp và chuẩn bán hàng
Tăng tốc WordPress với plugin WP Rocket – Chia sẻ plugin WP Rocket miễn phí
Thiết kế Website ô tô Ford - Thiết kế web xe ford đẹp
Supreme v1.6.1 – Theme WordPress cho tạp chí, blog chuyên nghiệp