Thấy mấy nay nhìu bạn trong các group về wordpress đặc biệt group flatsome có hỏi về cái float menu này và cách tạo ra nó, hôm nay mình sẽ hướng dẫn các bạn tạo 1 float menu bên phải màn hình cực kỳ đơn giản và đẹp.
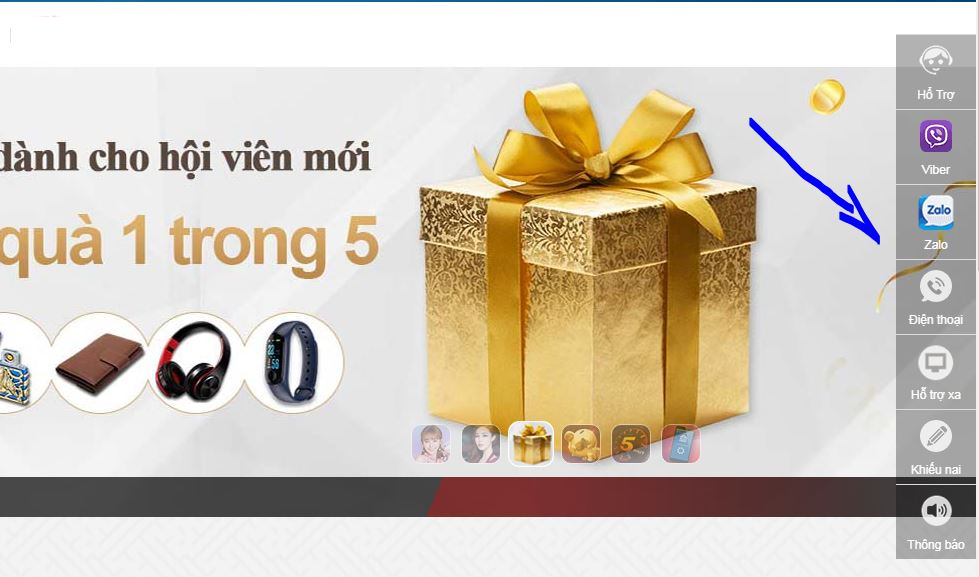
Float menu sẽ có dạng như này :

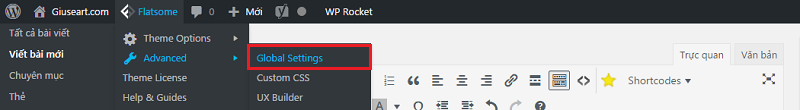
Rất đơn giản đối với Theme flatsome các bạn copy tất cả code dưới đây vào menu : Flatsome – Advanced – Global setting – Footer Scripts.

Còn đối các theme khác các bạn chèn tất cả code bên dưới vào file footer.php nhé
<style>.menu-float-right { width: 100px; position: fixed; top: 104px; right: 0; z-index: 99999;}.menu-float-right #group { position: absolute; right: 0px;}.menu-float-right ul { padding: 0;}.menu-float-right #group ul{background-color:rgba(0,0,0,0.3);}.menu-float-right #group ul li { position: relative; list-style: none; margin-bottom: 0; width: 80px; height: 75px; text-align: center; padding: 10px;}.menu-float-right #group ul li:hover{background-color:rgba(255,255,255,0.3);}.menu-float-right #group ul li:nth-child(1n+1){ border-top:1px solid #ddd;}.menu-float-right #group ul li img { border-radius: 5px;}.menu-float-right #group ul li .mo-ta { font-size: 12px; text-align: center; color: rgb(255, 255, 255); position: absolute; width: 90%; left: 5%; bottom: 5%; margin-bottom: 0px;}.menu-float-right #group ul li a{display:block;width:100%;height:100%;}</style><div class="menu-float-right"> <div id="group"> <ul> <li class="ho-tro"> <a href="tel:09000000" target="blank"><img src="/wp-content/uploads/2019/07/icon_1.png" > <p class="mo-ta">Hổ Trợ</p> </a> </li> <li class="vi-ber"> <a href="tel:09000000" target="blank"><img src="/wp-content/uploads/2019/07/icon_2.png" > <p class="mo-ta">Viber</p></a> </li> <li class="za-lo"> <a href="tel:09000000" target="blank"><img src="/wp-content/uploads/2019/07/icon_3.png" > <p class="mo-ta">Zalo</p></a> </li> <li class="lien-he"> <a href="tel:09000000" target="blank"><img src="/wp-content/uploads/2019/07/icon_4.png"> <p class="mo-ta">Điện thoại</p></a> </li> <li class="lien-he"> <a href="tel:09000000" target="blank"><img src="/wp-content/uploads/2019/07/icon_5.png"> <p class="mo-ta">Hỗ trợ xa</p></a> </li> <li class="lien-he"> <a href="tel:09000000" target="blank"><img src="/wp-content/uploads/2019/07/icon_6.png"> <p class="mo-ta">Khiếu nai</p></a> </li> <li id="back_to_top" > <a href="#"><img src="/wp-content/uploads/2019/07/icon_7.png" > <p class="mo-ta">Thông báo</p></a> </li> </ul> </div> </div>Và việc các bạn bây giờ là thay đường dẫn của các menu của mình nằm trong các thẻ ahref=” thay đường dẫn trong này” . Và nếu bạn muốn thay đổi các icon thành các icon khác bạn mong muốn hãy hay đổi thành đường dẫn icon của bạn trong thẻ src=” thay đường dẫn ảnh trong này” .
Ở đây menu đã được mình css thành menu theo ý của mình, nếu bạn nào thích css này có thể sử dụng ngay luôn, còn ko hãy sửa css của bạn trong thể <style> nhé .
Bài hướng dẫn khá đơn giản , các bạn có thắc mắc gì cứ comment xuống dưới mình sẽ giải đáp nhé. Thank


