Flatsome là một trong những theme có khả năng tùy biến rất cao, tuy nhiên theo nhận xét của mình thì theme này nó chỉ phù hợp với các bạn biết một chút về code. Chứ không phải dạng kéo thả ăn ngay như các theme khác, vì phần giao diện mặc định của nó khá là xấu ^^
Hôm nay mình sẽ chia sẻ với các bạn một số các hook cơ bản trong theme Flatsome này để các bạn có thể dễ dàng hook vào nhé.

Hook nằm trong PRODUCT BOX
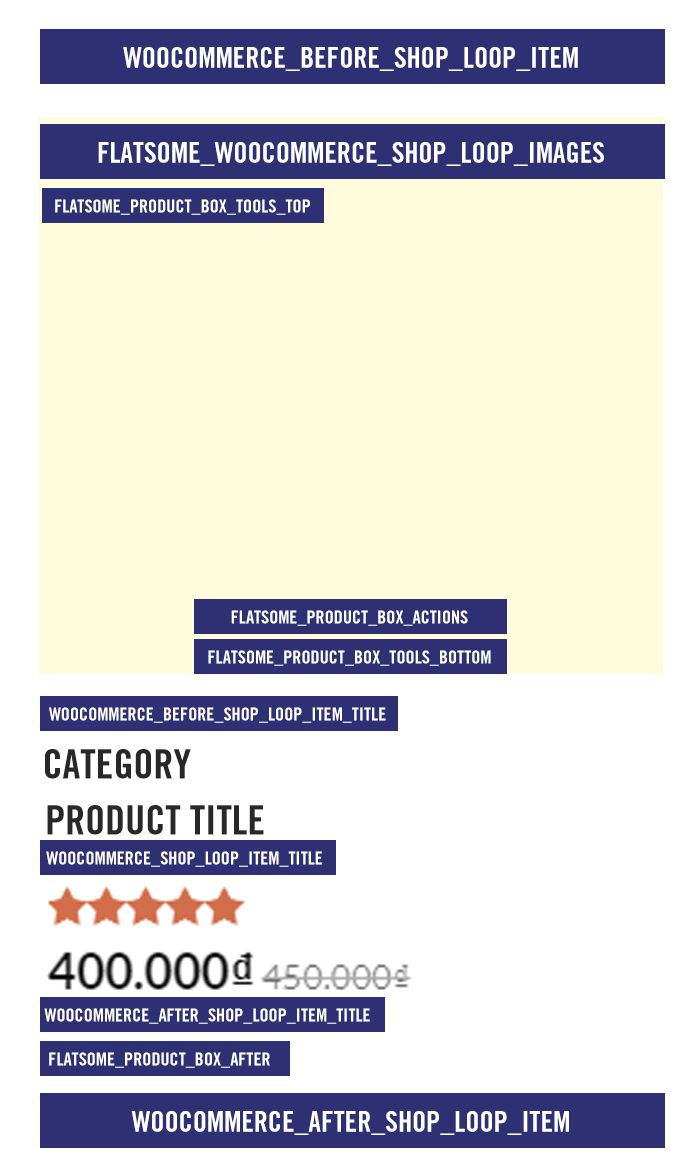
Product box là phần nào? để có thể hình dung được product box là phần nào của theme thì các bạn nhìn hình dưới đây nhé.

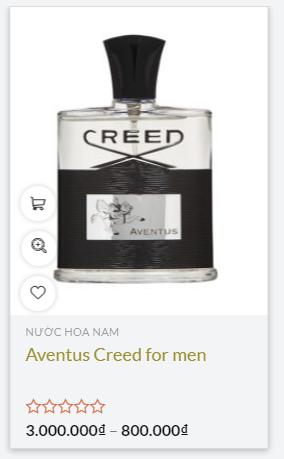
Product box là nơi hiển thị các thông tin cơ bản về sp như: Title, tên danh mục, số sao đánh giá, giá sản phẩm, giảm giá, quick view, add to cart …
Các hook nằm trong product box của flatsome sẽ gồm có.
Hook flatsome_product_box_tools_top
Hook này sẽ xuất hiện khi bạn hover vào sản phẩm, nó sẽ nằm ở góc trái trên cùng của ảnh đại diện sp. Hiện đang hiển thị thằng wishlist

Vị trí của nó nằm đây nhé.
Hook flatsome_product_box_tools_bottom
Cũng tương tư như tools_top, có điều hook này nằm ở bottom. Bạn có thể hover vào để thấy vị trí hiển thị của hook này nhé.

Hook flatsome_product_box_actions
Hook này hiện tại của flatsome đang là nút mua hàng, quick view. Bạn nào muốn tùy biến nút mua hàng thì hoàn toàn có thể can thiệp hook này.

Phần hình ảnh của product box img thì có một số hook cơ bản như vậy, ngoài ra thì nó còn có 1 hook được gắn vào vị trí thumnail đó là hook flatsome_woocommerce_shop_loop_images.
Các bạn có thể tham khảo thêm nhé.
Kế tiếp sẽ là các hook nằm ở khu vực text.
Các hook nằm trong box text của product box
Phần này sẽ gồm có 4 hook.
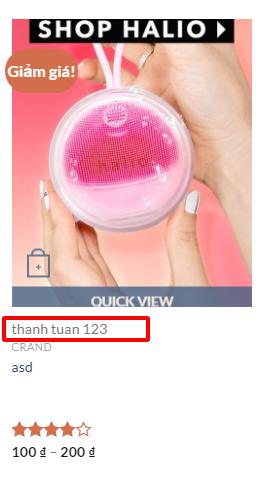
Hook woocommerce_before_shop_loop_item_title
Hook này sẽ hiển thị các thông tin phía trước của title.

Hook này sẽ nằm ở trên title của sản phẩm nhé.
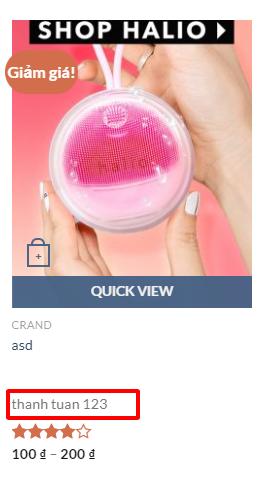
Hook woocommerce_shop_loop_item_title
Hook này vị trí của nó nằm hay trong title, tức là bên trong thẻ
do_action( ‘woocommerce_shop_loop_item_title’ );
</div>

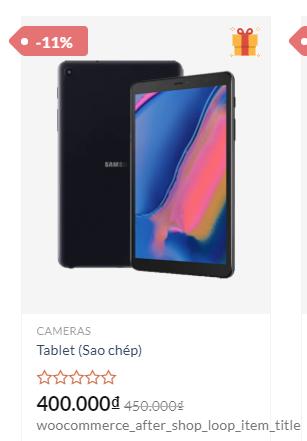
Hook woocommerce_after_shop_loop_item_title
Hook này nằm bên trong thẻ div giá.

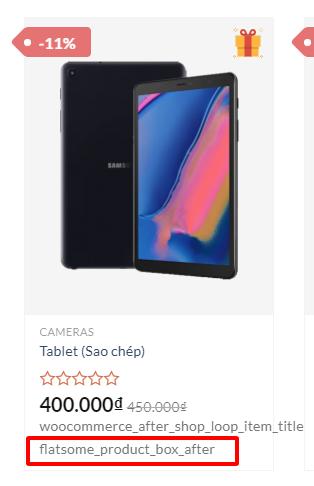
Hook flatsome_product_box_after
Hook này là hook của flatsome, vị trí của hook này nằm ở bên dưới của thẻ div price nhé mọi người.

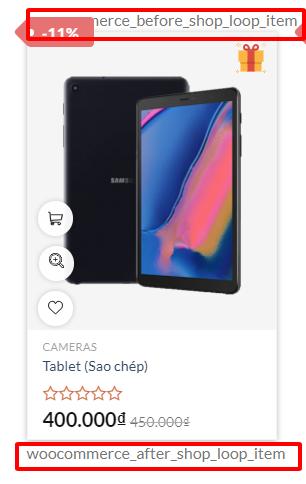
Cặp hook woocommerce_before_shop_loop_item và woocommerce_after_shop_loop_item
Hook woocommerce_before_shop_loop_item sẽ nằm phía trước của product box.
Còn hook woocommerce_after_shop_loop_item thì nằm ở phía dưới của product box.
Tổng kết
Ở phần product box của flatsome có tổng cộng là 10 hook.
Ở phần kế tiếp mình sẽ vd thêm một số hook khác đang được sử dụng trong flatsome nhé.
Để có thể sử dụng được hook trong wordpress, các bạn viết theo code mẫu sau
/*Code bạn muốn hiển thị*/
}
add_action(‘vi_tri_cua_hook’,‘tenfunction’);
Ví dụ như:
}
add_action(‘woocommerce_after_shop_loop_item’,‘add’);
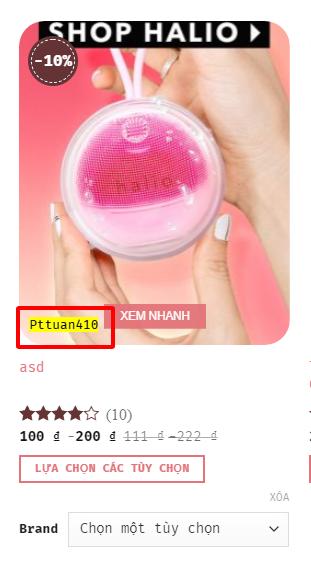
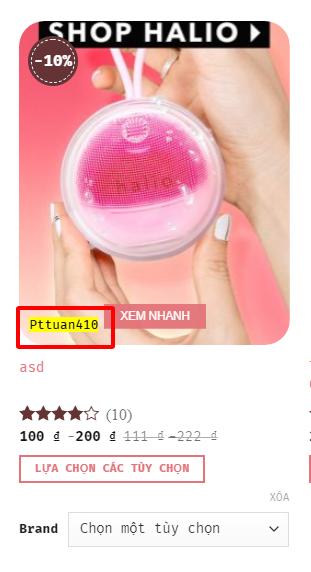
Và kết quả là

Donate ủng hộ tinh thần
Có bất kì câu hỏi nào thì hãy gửi về cho mình nhé, mình sẽ cố gắng giải đáp trong thời gian sớm nhất
Ủng hộ mình một ly cà phê nhé: http://unghotoi.com/pttuan410 Vì đầy là động lực để mình có thể giúp đỡ mọi người nhé.


