Looking for a secure SMTP plugin that helps you receive email notifications from your WordPress contact forms? With WP Mail SMTP, you can fix delivery issues by authenticating emails through your Gmail or G Suite account — all while keeping your login credentials safe.
In this post, we’ll show you how to set up WP Mail SMTP for sending WordPress emails with your Gmail or G Suite email address.
Why You’re Not Receiving Notifications
By default, WordPress uses the PHP mail function to send emails generated by WordPress or any contact plugin like WPForms. The most common reason for not getting emails is that your WordPress hosting server is not configured to use PHP mail function.
In addition to this, anti-spam efforts by email providers can impact your emails as well. As part of their filtering process, many email providers will check whether your email originates from the same domain noted in the From Email. For example, if your email claims to be sent from your Gmail address but is actually sent from your website’s server (rather than Gmail’s server), your email may be sent to spam or not be delivered at all.
You can fix this by using SMTP instead of the PHP mail function. SMTP (Simple Mail Transfer Protocol) is the industry standard for sending emails reliably.
Why Use the WP Mail SMTP Plugin?
The main benefit of using the WP Mail SMTP plugin is that it lets you send WordPress emails securely using your Gmail or G Suite account without requiring to enable less secure apps in your account.
In addition, unlike many other SMTP options, you won’t need to enter your Gmail username and password in your WordPress dashboard where other site users can see them. By using this method, you’ll help to keep your WordPress site secure.
Let’s take a look at how to set up WP Mail SMTP for sending WordPress emails.
Step 1: Install the WP Mail SMTP Plugin
The first thing you need to do is to install and activate the WP Mail SMTP plugin. For step-by-step instructions, you can check out WPBeginner’s guide on how to install a WordPress plugin.
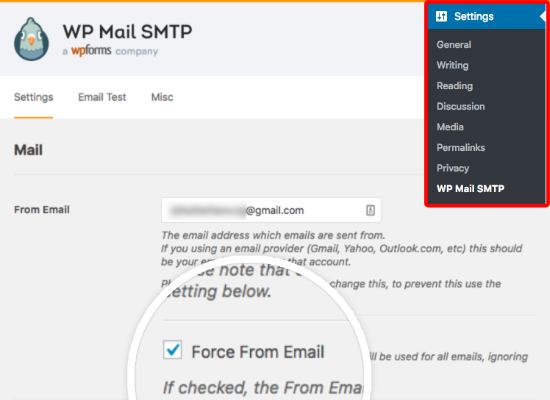
After installing and activating WP Mail SMTP, go to Settings » WP Mail SMTP to open the plugin settings page.
At the top of this page, you can set the From Email and From Name. By default, these will fill with your site’s admin email and site name.
For the From Email, be sure this is set to your Gmail or G Suite email address before continuing.
Also, we recommend that you check the box labeled Force From Email. Since the From Emails from anything on your site that sends email must match this email address in order for SMTP to work, this will save you the trouble of editing the email settings throughout your site (in all form emails, etc).

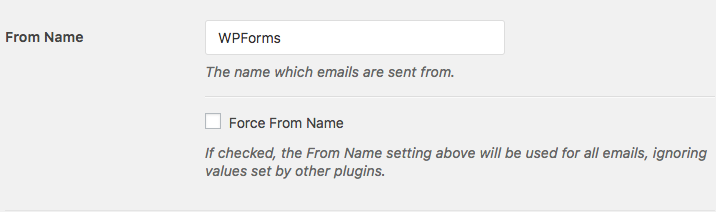
You may add any From Name you’d like, and you can also choose to Force From Name to apply this setting site-wide. Unlike From Email, having a specific From Name is not critical to the plugin’s functionality. However, it will help email recipients to easily see where these emails are coming from.

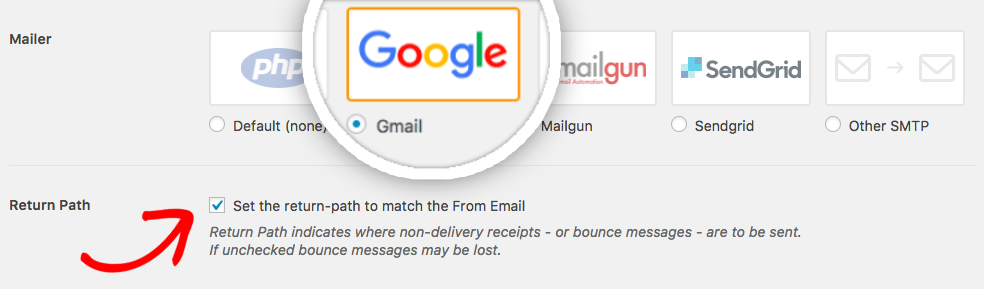
After these basic settings are ready, you’ll need to scroll to the Mailer field and select the Gmail option.
We also recommend checking the Return Path option to Set the return-path to match the From Email. That way, you’ll be notified about bounced emails, just as you would when using your email normally.

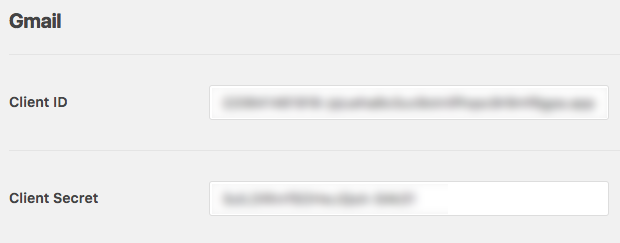
Next, you should see a new Gmail section appear. Here, you’ll see fields for Client Secret and Client ID.
To get the information for these fields, you’ll need to create a web application through your Google account. This doesn’t require any coding, and we’ll show you exactly what to do.
Step 2: Create a Web Application
https://wpforms.com/how-to-securely-send-wordpress-emails-using-gmail-smtp/
To create an application, you’ll first need to sign into your Gmail account and access Gmail’s application registration. Clicking that link should open this Google page in a new tab or window, and you’ll want to keep your site settings open (we’ll return to those later).
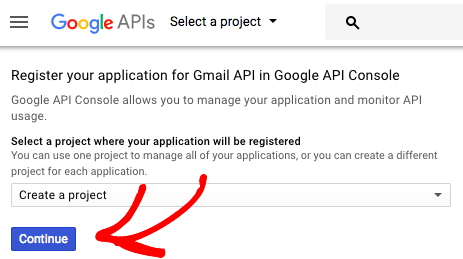
Once you’ve followed that link and logged into your Gmail account, you should see a form named “Register your application for Gmail API in Google API Console”.
In the dropdown labeled Select a project where your application will be registered, leave the default option of Create a project. Then, go ahead and click the Continue button.

Next, you should see a screen that says “The API is enabled”. To proceed to the setup page, click the Go to credentials button.

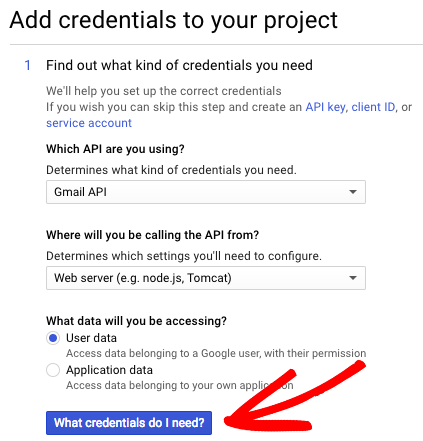
In the next page, you’ll be prompted to determine the credentials you need. Here are the fields on this page and the options you’ll need to select:
- Which API are you using? Gmail API
- Where will you be calling the API from? Web server (e.g. node.js, Tomcat)
- What data will you be accessing? User data
Once you’ve made these selections, click the What credentials do I need? button to go to the next step.

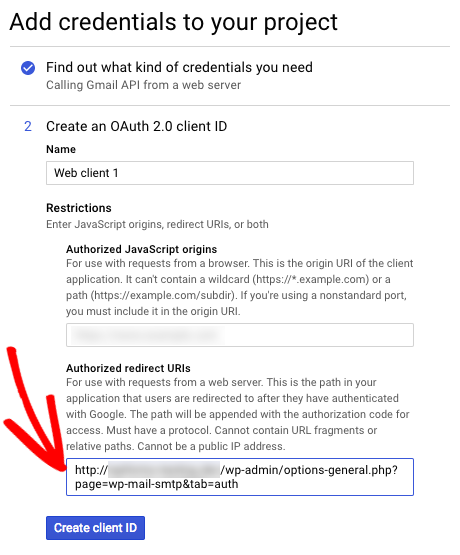
For this step, you’ll be creating an OAuth client ID. OAuth, or Open Authorization, is what will provide permission for your website to use your Gmail account to authenticate emails.
For the Name field, enter anything you like or leave the default name. This is only for reference within your Google account.
For the Authorized JavaScript origins, you’ll need to enter your site’s URL.
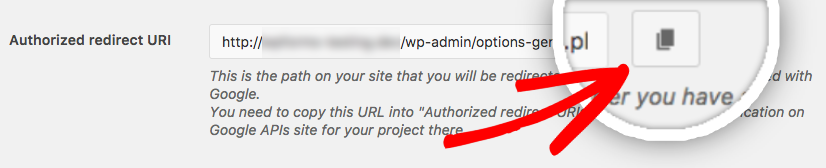
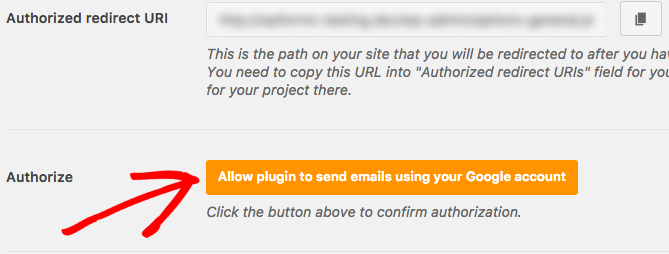
Last, we need to fill out the Authorized redirect URIs field. To get the URI for your site, you’ll need to go back to the tab or window with your WordPress site. Still on the Settings » WP Mail SMTP page, you’ll need to look under the Gmail section for the field labeled Authorized redirect URI.
The value in this field should be your site’s URL followed by some extra details. You’ll need to copy this value, which is easily done by clicking the button with the copy icon.

After copying the URI, return to the Google APIs page and paste it into the field under Authorized redirect URIs.

After that, you can click the Create client ID button.
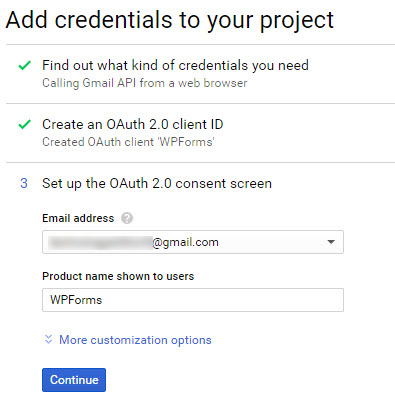
For the last step in the app creation process, you’ll need to set up the consent screen. This screen will never be seen by your users since you’re only granting permission for your own site to use the Gmail account you own.
You’ll just need to check your email address and then enter a Product name shown to users (such as the title of your website). When you’ve completed these fields, click Continue.

You’ve now successfully created a Gmail web application!
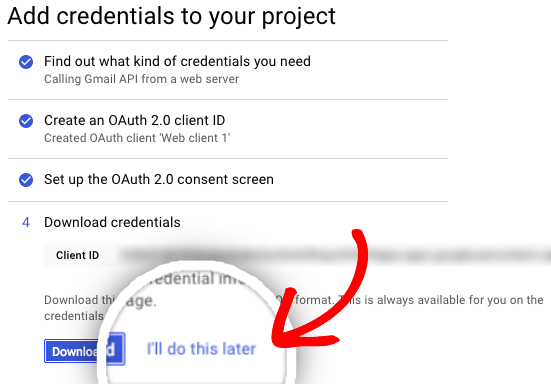
Now we need to see the full details. On the last screen, click I’ll do this later to go to the Credentials page.

Step 3: Grant Permissions and Send Test Email
On the Credentials page, you can now see the details of the web application you just created. To view Client ID and Client Secret, click the edit icon.
![]()
This will open all of the details for your app. On this page, you’ll need to copy the Client ID and Client secret values.
Each of these will need to be copied into your WP Mail SMTP settings back in your WordPress admin.

After saving these settings, the page will refresh. Before Google allows this information to be used to connect to your account, however, you must grant permission.
To do this, scroll to the bottom of this page and click the button labeled Allow plugin to send emails using your Google account.

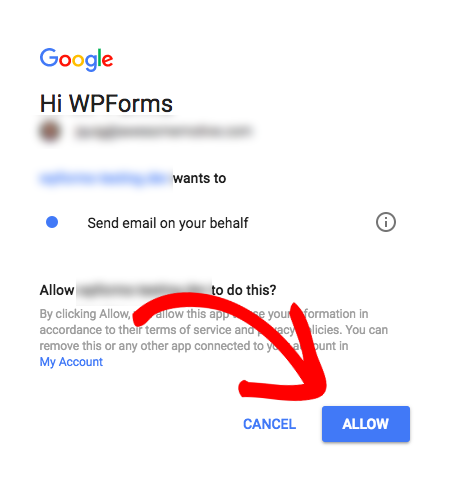
This will open a login screen for Google. Go ahead and log into the account you’re setting this SMTP up with. Then, you’ll see a screen asking for permission for this site to send email on your behalf.
When you’re ready, click the Allow button to proceed.

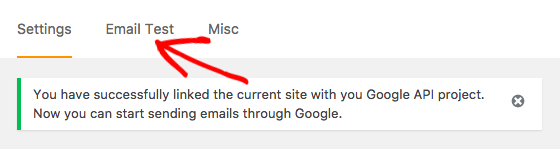
Next, you’ll be returned to your WP Mail SMTP settings and a success message will be displayed. Now that the connection is complete, you’re ready to send a test email under the Email Test tab.

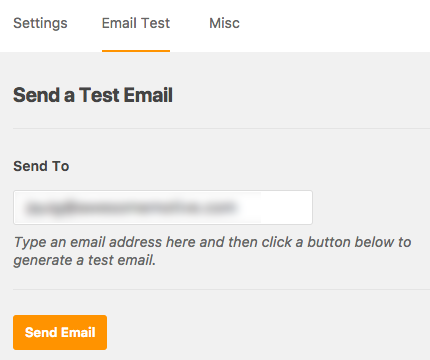
Once the Test Email tab is open, you’ll need to enter a valid email address and click the Send Email button. Be sure to use an email address you have access to so you can confirm the email is delivered.

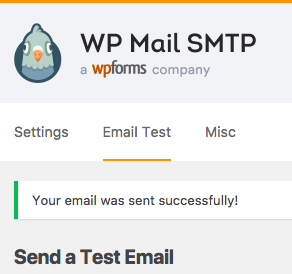
When the test message has been sent, you’ll see a success message at the top of this tab.

You should also soon receive a test email at the email address you entered.

Frequently Asked Questions
What If the Test Email Doesn’t Send Successfully?
If the SMTP test email isn’t able to send, a debug log will appear with additional details. Here are some of the possible error messages and how to resolve them.
401. That’s an error.
Error: invalid_client
This error appears when the Client ID isn’t able to be read properly. To fix, try copying the Client ID in again and check that there’s no whitespace or extra text.
400. That’s an error.
Error: invalid_request
Missing required parameter: client_id
This error will display when the Client ID field is empty or not able to be read properly. To fix, copy in the Client ID again and be careful to not add extra text or whitespace.
cURL error 60: SSL certificate problem
This message means that the server is missing a certificate that’s required for SMTP to work. To fix, you’ll need to contact your site’s hosting provider to ask them to install this certificate (most likely the cacert.pem certificate, though it’s best to ask your host to check).
“code”: 401,
“message”: “Login Required”
If you see this in the debug message, permission still needs to be granted to your use Google account. For instructions on how to fix this, please see Step 3 of this tutorial. Also, be sure to check that the From Email in your SMTP settings matches the email used to setup the Google app.
What If I Want to Switch to A Different Email Later?
If you’d like to change to a different Gmail/G Suite email address, you’ll need to repeat all tutorial steps above. This includes generating a new Client ID and Client Secret under this other email account.
When you get to the Authorization step (under Step 3), save your settings and then click the Remove Connection button. This will remove the authorization for your original email account and allow you to repeat the authorization steps with the new email.

That’s it! You’ve successfully configured WP Mail SMTP’s Google mailer on your WordPress site.


